Using Framework7 with Enterprise Browser
Framework7 is a HTML & JavaScript framework for building iOS and Android applications. There has recently been a lot of interest from our developer community asking for Framework7 support in Enterprise Browser but the good news is that it will work today without any special changes or tweaks. The key point about Framework7 is that it is ‘just’ a collection of HTML, CSS and JavaScript libraries; on their introduction page the recommendation is to compile your Framework7 app to a Cordova app to run it on a mobile device – in this post we will bypass the Cordova app step and run the Framework7 app in Enterprise Browser.
Developing a Framework7 app
I am not a Framework7 developer so as a starting point we will take the official Kitchen Sink application available from the F7 github repository. Interestingly, the kitchen sink source code is part of the same github repository that houses all the F7 build scripts. Since one method of F7 installation is to download the GitHub repository we may as well clone the whole thing:
And follow the build steps in the ReadMe file
cd framework7
npm install --global gulp
npm install
npm run build:dev
Just to make sure everything is working, we can run the Kitchen Sink on our development desktop machine.
npm run dev

It works, so everything is up and running.
At this point I can take a TC51 (or any Android device), launch the web browser, navigate to my desktop PC on port 3000 and I will get a connection timeout error ☹. I am not sure why this is, perhaps because the server launched by npm run dev is running on localhost.
To get around this we can start a server on a different port using the server of your choosing. I use the web server provided as part of Python 3 but I’m sure others would also work
python -m http.server 8082
And now my Android device has no difficulty seeing the framework 7 application from Chrome
My development machine ip address is 192.168.0.2
For this proof of concept we are nearly there, all that remains is to install Enterprise Browser on the device and edit the EB configuration file to point the start page at the server hosting the Framework7 application
http://192.168.0.2:8082/kitchen-sink/" name="Menu"/>
To help with diagnostics, it is also a good idea to set DebugModeEnable to true, this will allow us to use chrome://inspect on our desktop to examine Enterprise Browser on the device.
value="1"/>
Deploy the configuration file to the device
adb push Config.xml /storage/sdcard0/Android/data/com.symbol.enterprisebrowser/Config.xml
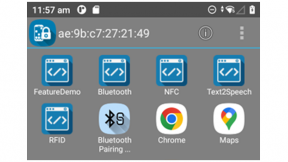
Launch Enterprise Browser and it works, our Kitchen Sink application running in Enterprise Browser on a Zebra device.

Having your Framework7 application running in Enterprise Browser is all very well and good but a big part of Enterprise Browser is being able to interact with the device hardware through JavaScript.
Recent versions of Enterprise Browsers can automatically inject the required JavaScript libraries into the page (giving us access to the EB namespace in JavaScript) so enable that in the configuration and re-deploy the config file.
value="1"/>
Since this is just as a proof of concept lets test if this works using chrome://inspect to run some JavaScript on the current page

EB.Application.startURI;
That seems to be working, the EB libraries are returning the start URL I set in the configuration earlier. Let’s try to scan a barcode with the EB Barcode API
I am going to borrow some of the Framework7 toast logic to display a scanned barcode:
var self = this;
EB.Barcode.enable({}, function(scan) {
self.app.toastBottom = self.app.toast.create({
text:scan.data,
closeTimeout:3000,});
self.app.toastBottom.open()}
);

Again, it works, after scanning the closest available book the barcode is displayed in a Framework7 toast.
Deploying a Framework7 App
Having shown in a proof of concept that we can run a Framework7 application in Enterprise Browser, how would we deploy that app?
So far we have been using the development build of Framework7, from GitHub. We need a production build which will give us the correct files in the /dist/ folder:
npm run build:prod
And we also need a production build of the kitchen sink application:
npm run prod
We can now take the contents of the /dist/ and /kitchen-sink/ folders, put them on a server and run our application in Enterprise Browser. If you have some difficulty building the release files, you could always download them from the releases page.
Taking it a step further, let’s assume we want to run everything on the device itself so we do not have to worry about server communication interrupting our application or running in a partially connected environment.
Since the Kitchen Sink code requires AJAX we can use the web server built into Enterprise Browser to serve the application. In Enterprise Browser’s configuration file modify WebServer tag as follows:
VALUE="1"/>
VALUE="8083"/>
VALUE="/f7/"/>
VALUE="0"/>
Setting Public to true will help us debug if something goes wrong but it is recommended to set this to false before deploying to production.
You will also need to set the StartPage to point to the new, local location:
http://127.0.0.1:8083/kitchen-sink/" name="Menu"/>
Now copy the dist and kitchen-sink folders to a new folder, f7 and copy f7 to the root of your device’s internal storage, so it looks like this:

Run Enterprise Browser with the new configuration and it will now be running the application from internal storage:

Screenshot taken via chrome://inspect connected to Enterprise Browser running on a TC51.
Conclusion
Framework7 is a very flexible JavaScript framework and whilst one of many available options it does have a dedicated following. This post has only covered the very high-level steps to getting a Framework7 application running in Enterprise Browser but has hopefully shown that it is possible and Zebra device hardware can be controlled with the application.

Anonymous (not verified)