Enterprise Browser - Using the Android Headset as a Barcode Trigger
What if…
you want to use a Zebra’s Android device mounted on an arm-mount and you want to control the barcode scanner with a wired button?
WT6000 is the obvious answer!
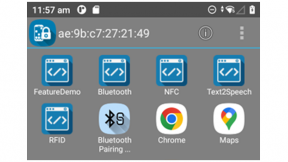
But if your customer has already chosen the TC51 for other activities, we can help them using the headset connector.
The Android Headset Connectors
Before Apple decided that we don’t need anymore the 3.5mm headset connector on our phones, people started to look into it as a standard input interface for all the devices.
Android, being more open than its alternatives, published all the specification of this interface, explaining what can be done with it:

Here we’re looking how we can intercept the Button_A in our application so that we can use it as a barcode trigger.
Looking through some other documentation on the Android website we can see that the Android KeyCode we need to intercept is the KEYCODE_MEDIA_PLAY_PAUSE.
About the hardware, there’re online some alternatives but we ended up building our own prototype:

Enterprise Browser’s KeyCapture API
As we wrote at the beginning, this particular customer was using a web application, so we decided to use Zebra’s Enterprise Browser to integrate this headset based trigger with the existing web application.
Given that we’ve seen that the headset keys generate an Android KeyCode we can use EB’s KeyCapture API to intercept them.
Building a POC Demo with Enterprise Browser’s KeyCapture API
First of all, we need to understand which KeyCode we get in EB to be able to intercept it. As I wrote in a past post we can use a very simple page to discover the right value we need.
Just create a new index.html file with the following content, and copy it to your device.
Press a key to see it's KeyCode

Pietro Francesco Maggi