Enterprise Browser - Modernizing web applications
Note: This blog describes the content presented during Zebra Technologies’ DEVTALK recorded March 21st, 2018 about Enterprise Browser. You can find a recording of the presentation on Zebra’s Developer Portal.
Note2: Thanks to all the Enterprise Browser team and to Dan Quagliana for the time they spent explaining to me this product and the time they spent reviewing and editing this content.
Modernize Web Applications
Enterprise Browser is not just a browser, it’s a business enabler that Symbol, Motorola, Motorola Solutions and now Zebra has developed over the last 15 years.

I know that fancy tag line remembers those cats’ posters: but it’s true!
What is Enterprise Browser?
Stealing from the official website, Enterprise Browser (EB from now on) allows to use standard web technologies (HTML5, CSS and JavaScript) to build application that can fully exploit the hardware features of Zebra Technologies’ devices, across multiple operative systems:
- Android
- Windows CE
- Windows Mobile
How can you exploit HW capabilities like Barcode scanners?
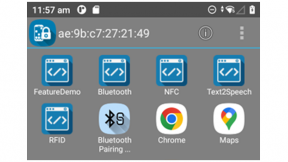
Enterprise Browser makes available a set of proprietary APIs that allows direct control of barcode scanner, RFID, connected printers, camera, etc.
But this is only half of the story for Enterprise Browser, another good set of functionalities derives from its configuration capabilities through its config.xml.
This is the file where you select the URL that is going to be used by the browser, but this is just the start. You can lock down a device, so that EB is running in Kiosk mode (both on legacy windows and Android); You can inject new functionality to an existing Web Application, without the need to modify anything on the server side (it’s not magic, it’s what we call DOM Injection) or simply a fully customizable on-screen keyboard when using EB on an Android full-touch device.
How did we end-up here?
If we look at this product history we can see that it’s not only about companies with different names. The product itself has been through multiple phases:
- Symbol PocketBrowser
- Motorola PocketBrowser
- Motorola Project Neon / RhoElements v1.x
- Motorola RhoElements v2.x Shared Runtime
- Motorola RhoElements v4.x Common API
- Zebra Enterprise Browser
Looking back at this product history should not surprise you that, over the last 15 years, we spent time adding features to support customers request. The end result of this activity is that the same goal can be achieved using different API or configuration settings.
EMML 1.x - Enterprise Mashup Markup Language
EMML is the Enterprise MetaTags Markup Language used initially by Pocket Browser to add capabilities to web application and it evolved from the initial syntax in PB v1.x and 2.x to what is now used in EB (EMML1.1).
PB v2.x syntax to scan a barcode:
http-equiv="scanner" content="AIM_TYPE_PRESENTATION">
http-equiv="scannernavigate" content="Javascript:doScan('%s');">
http-equiv="scanner" content="enabled">
onLoad="doSoftScan();">
id="bcode">

Pietro Francesco Maggi